1. Challenge
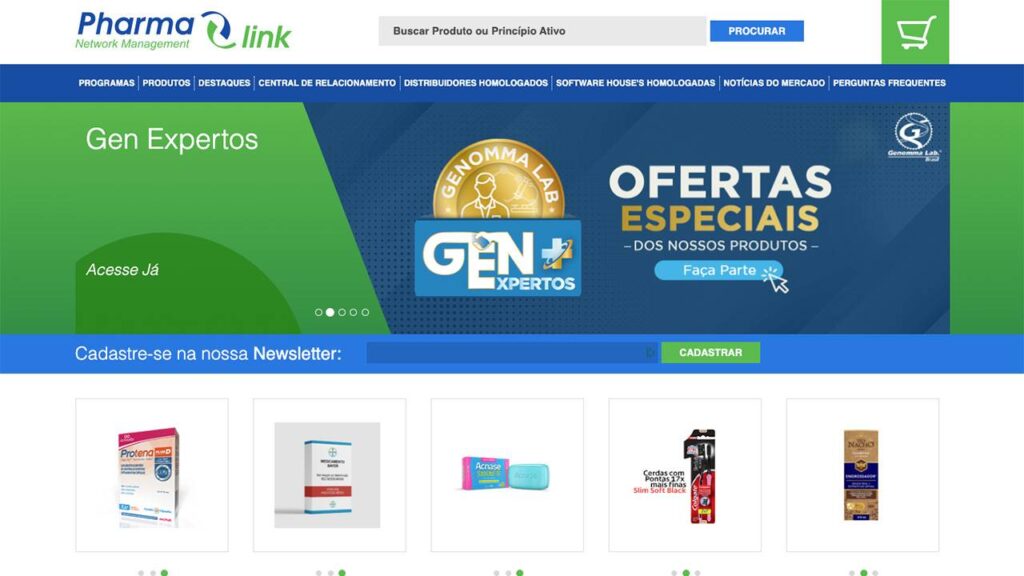
Develop a highly customizable pharmaceutical B2B marketplace, ensuring brand consistency for diverse clients while maintaining optimized performance and scalability in a complex SaaS environment.
2. Strategic Impact
- User Experience Unification: Integrated diverse brands into a single platform, reinforcing each client’s visual identity without compromising usability.
- Faster Onboarding: Reusable components reduced new client integration time by 40%.
- Commercial Scalability: Enabled seamless addition of features without performance loss, supporting expansion to 650+ distributors and 92,000+ pharmacies.
3. How I Made It Happen
- Modular Architecture: Built AngularJS and Bootstrap components with dynamic configurations (colors, layouts, typography) for instant brand adaptation.
- Efficient REST API Integration: Developed interfaces for real-time synchronization with order management, inventory, and trade marketing systems.
- Data-Driven Responsive Design: Leveraged analytics to prioritize mobile optimizations, addressing 60% of platform traffic.
4. Tools and Methodologies
- AngularJS
- Bootstrap
- HTML5
- CSS3
- JavaScript
- TypeScript
- Azure DevOps
- Figma
- Scrum
5. Key Achievements
a. Reduction in Development Time:
Measured by: Shorter release cycles (from 2 to 1.3 weeks).
Action: Implemented 10+ reusable components (e.g., dynamic tables with customizable filters).
b. Increase in Client Retention:
Measured by: Post-onboarding satisfaction surveys.
Action: Unified design system with brand guidelines for pharmacies and distributors.
c. Streamlined Client Onboarding with Visual Consistency:
Measured by: Faster onboarding for new clients.
Action: Created dynamic branding templates allowing clients to upload logos, color schemes, and fonts via a self-service portal.
6. Key Differentiation
- Real-Time Customization: Only platform in the sector enabling brand adjustments (logos, colors) without technical support.
- Cross-Functional Collaboration: Direct integration with UX, backend, and end-client teams for continuous validation.
- Performance-Driven UI: Optimized state management in AngularJS for seamless transitions, achieving client satisfaction in usability tests.